Navigating the Complex World of Website Developers
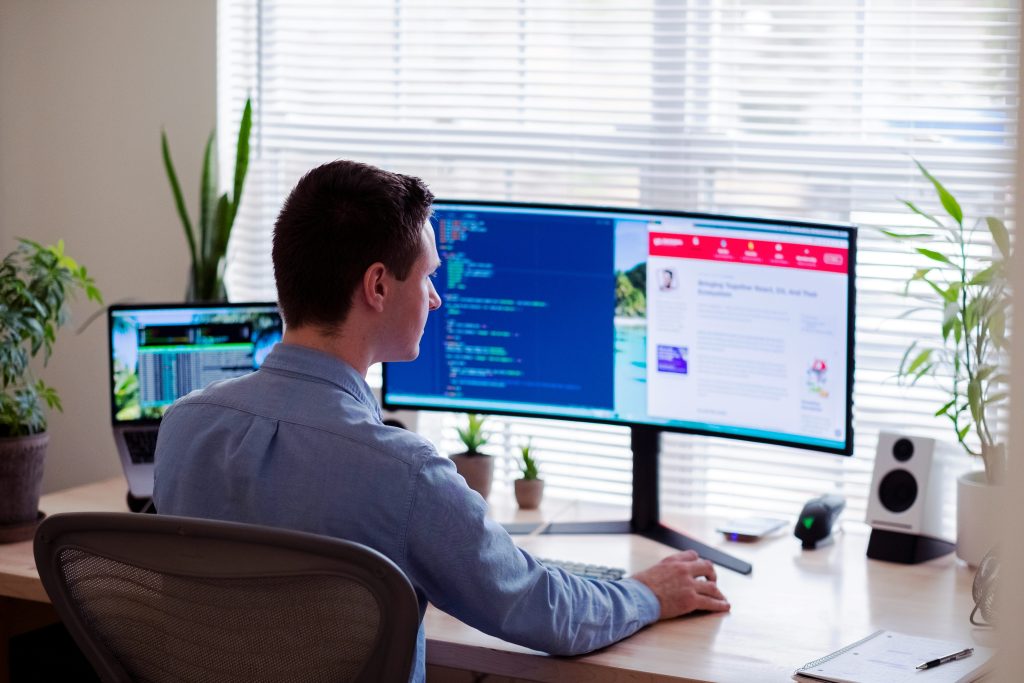
website developers In today’s digital-first world, businesses rely heavily on their online presence, making website developers indispensable. However, the field of web development is anything but static. From rapid technological advancements to evolving client demands, developers must constantly adapt to stay ahead. Whether you’re a beginner exploring the basics of development , a marketer looking to understand the technical side of websites, or a small business owner managing your digital strategy, understanding these challenges is crucial.
This article dives deep into the top challenges faced by website developers and provides practical solutions to tackle them effectively. By the end, you’ll have a clear roadmap to navigate common obstacles and build websites that are functional, secure, and user-friendly.
1. Rapid Technological Changes: Staying Ahead in a Fast-Paced Field
The Challenge

The tech world evolves at lightning speed, with new tools, frameworks, and languages emerging regularly. For website developers , this means skills can become outdated quickly, leading to inefficiencies and missed opportunities.
The Solution

our web development skills to the next level? Share your thoughts in the comments below or explore our related articles for more insights. Together, let’s build a better digital future!
In today’s world, developers must learn and test new things constantly if they want to stay relevant. Here is one approach to achieve that:
Enroll in Online Programs: Websites like Coursera, Udemy, and LinkedIn Learning offer courses that specialize in teaching new technologies.
Go to Conferences: Web conferences like Web Summit or Google I/O have been designed by web developers for web developers and they take a look at the new innovations that are coming in.
Develop Side Projects: Personal projects help developers test the application of various innovative tools and technologies to real-life situations.
Moving from AngularJS to React.js could be a bit difficult to learn at first, but with practical experience, it can be much easier.
Cross-Browser Compatibility: Maintaining Uniformity Across Different Platforms
The Challenge
Browsers like Chrome, Safari, and Firefox use different rendering engines for specific tasks. Because of this, websites often behave differently on each browser. This inconsistency can hurt businesses and frustrate users.
The Solution
Here’s how developers can achieve cross-browser compatibility:
Use Testing Tools: With BrowserStack and LambdaTest, developers can test their websites on different browsers and devices.
Follow Coding Standards: If the W3C set standards for scripts and codes to be used on websites, then following them would guarantee uniformity.
Capitalize on Available Libraries: Modernizr will check what the user’s browser can do and tailor what will be needed for modern browsers.
Use the pro tip: Along with CSS frameworks, they can also integrate any responsive design framework like Bootstrap that will help with the overwhelm of compatibility matters.
Enhancing Performance: User Retention Relies on Speed
The Challenge
SEO rankings are adversely impacted by slow-loading websites. Users anticipate pages loading between two to three seconds. Anything beyond that comes off as a ‘red flag’ for most users.
The Solution
Improve speed by taking the following steps:
Image Compression: Use WebP and similar formats for image files that are featured to compress them further.
Implement Lazy Loading: Only load images after the user scrolls to them.
Use CDNs: Geographical Content Delivery Networks (CDNs) enable fast delivery by storing content in different locations.
Code Minification: Optimize CSS, JS, and HTML files by stripping out non-essential characters.
Applied Example: An e-commerce site boosting their conversions by 20% after halving their load time from 5 seconds to 2.
The Management Challenge: Meeting Tight Deadlines While Upholding Quality
The Challenge
Impractical deadlines place excessive pressure on developers and can result in cheap substandard work.
The Solution
Let’s utilize effective client communication and divide the work.:
Set Milestones: Breakdown of the project by stages/tasks- design, develop, test etc timeframe is very specific.
Project Management Systems: Work tracking management tools – Trello, Asana, Jira, can be used to work on a particular project within the system.
Communication: Consistent – Clients receive activity updates on a weekly basis.
Case: A marketing agency projectile managed a site redesign in Trello and finished two weeks ahead of schedule.
Mobile Responsiveness: Designing for All Screens
The Challenge
You must address mobile responsiveness, especially given that more than 55% of web traffic comes from mobile devices.
The Solution
Start from the bottom.
Use Frameworks: Foundation and Bootstrap makes responsive design less challenging.
Actual Device Testing: While emulators are useful, nothing beats testing on actual devices.
Flexible Grids: Create responsive layouts and grids that adapt to various screen sizes.
Did You Know? As mobile responsiveness becomes a design standard, engagement rates improve by 30%.
Security Vulnerabilities: Safeguarding Confidential Information
The Challenge
Abandoning a website’s security framework leaves it open to potential threats such as SQL injections, and data breaches affecting both the website and its users.
The Solution
Put HTTPS to work: transmits data using SSL or TLS certificates whilst providing safe data transmission.
Perform Regular Maintenance: frequently update software, plugins, and libraries used.
Conduct Audits: testing with OWASP ZAP detects vulnerabilities.
Case Study: MFA protections combined with routine security audits helped a financial services firm avert a possible breach.
Mismatched Expectations: Understanding the Client from a Different Angle
The Challenge
A knowledge gap can result in crossed deadlines and due dates because of different alignment.
The Solution
Arrive at a Common Understanding: Track detailed timelines, deliverables, and deadlines defined document every synopsis.
Create Wireframes: graphical depictions clarify the agenda for clients.
Maintain Communication Consistency: Inform stakeholders throughout the project and deliver scheduled updates.
Tip: To communicate more efficiently, use collaboration tools such as Slack or Microsoft Teams.
Design vs. Functionality: Striking the Right Balance
The Challenge
It can be difficult to achieve attractive aesthetics alongside usability.
The Solution
Collaborate with UX Teams: Work with others to define and prioritize user needs.
Conduct User Testing: Collect feedback to improve the design and usage.
Focus on Accessibility: Ensure usability for all audiences.
Example: A travel booking website increased 15% bookings after improving their menus.
Scalability & Maintenance: Building for the Future
The Challenge
Websites need to grow with time, but cannot compromise performance.
The Solution
Write Modular Code: Create reusable blocks of code.
Choose Scalable Databases: MongoDB and PostgreSQL are good choices as they allow for effective growth.
Maintain Documentation: Keeping detailed records makes it easier to update things in the future.
Stat: There is a statement saying that scalable websites have 40% less maintenance issues over time.
SEO Integration: Boosting Visibility without Sacrificing Design
The Challenge
Keeping aesthetics while optimizing a site for search engines can be difficult.
The Solution
Use Meta Tags: Include targeted optimize titles as well as descriptions.
Prioritize Speed: Ranking improves for fast sites.
Work with SEO Experts: Align technical implementation with goals.
Real-Life Example: A blog increased organic traffic by 50% after adding structured data markup.
Website Development Challenges: Their Pros and Cons
Pros
Increase in Opportunities: Meeting challenges improves skill sets.
Satisfaction of the Client: Performing work successfully earns trust.
Competitive Advantage: Developers who solve issues stand out.
Cons
Aware of Solutions: Dealing with problems can be time-consuming.
Costly: Solutions may entail the purchase of extra tools or resources.
Stressful: Increased productivity expectations and deadlines add to the workload.
A Step-by-Step Process to Achieving Success in Website Development
Cover The Basics: Learn HTML, CSS, and JavaScript.
Check Out Some Frameworks: React, Angular, or Vue.js.
Do It Yourself: Build a portfolio to showcase your abilities.
Get Informed: Subscribe to topical blogs and attend webinars.
Socialize: Join forums with programmers and exchange knowledge.
Website Development Related Questions Answered
Which Skills are Mandatory for a Web Developer?
The essentials are HTML, CSS, JavaScript, problem-solving, and effective communication.
What Techniques Can I Use to Optimize My Site?
Improve load time by optimizing images, using a CDN, and minifying code.
What Security Issues Are Commonly Encountered in Web Development?
Some of the major threats are SQL injection, XSS, and weak authentication.
What To Do When There Is Limited Time?
Divide the project based on milestones and make use of project management applications.
Why Bother Making a Website Responsive?
Mobile internet users account for more than 55% of website traffic, thus user retention becomes a necessity.
Conclusion- Softening the Load on the Developers
Regularly considered a “hot” career, website development and design is undoubtfuly difficult, but every challenge presents an opportunity. By focusing on a strong user-centered design and adaptability, website developers can provide great digital offers.